Css text to uppercase top
Css text to uppercase top, Capitalizing With CSS CSS Uppercase and Lowercase Guide top
$78.00
SAVE 50% OFF
$39.00
$0 today, followed by 3 monthly payments of $13.00, interest free. Read More
Css text to uppercase top
Capitalizing With CSS CSS Uppercase and Lowercase Guide
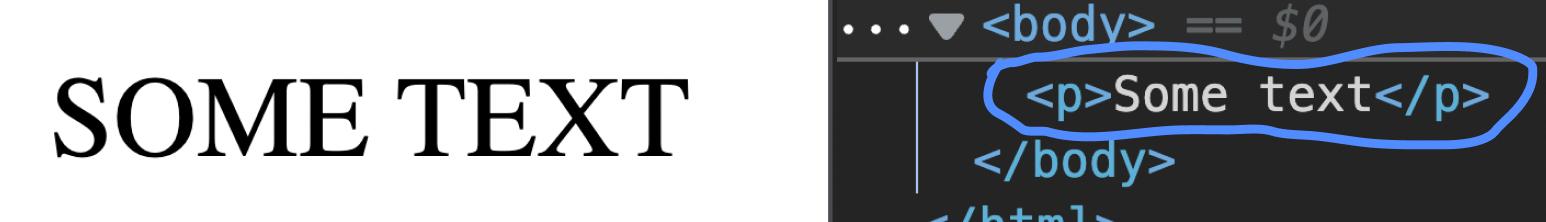
Set text transform to uppercase in HTML and CSS
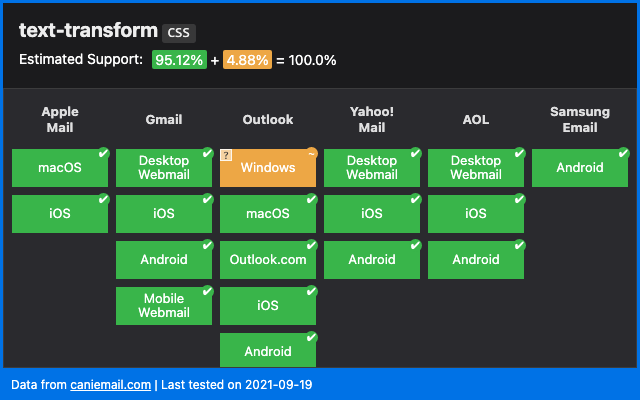
Can I email text transform
All Caps in CSS How to Uppercase Text with Style
The text transform property is used to visually change the
html text transform lowercase is not working in email templates
Description
Product code: Css text to uppercase top
UpperCase Styling via CSS and text transform Rick Strahl s Web Log top, All Caps in CSS How to Uppercase Text with Style top, CSS text transform Property GeeksforGeeks top, The User Experience UX Of CSS Text Transform On Form Input Fields top, CSS Text Transform With Examples top, CSS Text Transform text transform property Michael Gearon top, css IE and Edge does not respect the text transform Stack Overflow top, Jacq s Blogger Tips Use CSS text transform property to reformat text top, CSS text transform Property GeeksforGeeks top, CSS Property text transform HTML Dog top, How to make each word in a text start with a capital letter CSS top, html Uppercase styles applied to lowercase classes Stack Overflow top, CSS text transform Property top, Changing the Text Case HTML XHTML CSS Sixth Edition Visual top, How do I control capitalization effects on the display of text top, CSS code to force sentence case Customize with code top, Capitalizing With CSS CSS Uppercase and Lowercase Guide top, Set text transform to uppercase in HTML and CSS top, Can I email text transform top, All Caps in CSS How to Uppercase Text with Style top, The text transform property is used to visually change the top, html text transform lowercase is not working in email templates top, CSS text transform Property GeeksforGeeks top, All Caps in CSS How to Uppercase Text with Style top, CSS Text Transform Property Forcing Uppercase Lowercase Capitalize top, css Different letter size when using uppercase letters Stack top, CSS properties for working with text in HTML changing the font top, CSS UPPERCASE How To Use CSS Text Transform Udemy Blog top, Text Transform Uppercase Lowercase Capitalize Property CSS CSS Tutorial Part 72 top, CSS Text Typeface Lesson Uxcel top, CSS Text Transform How Does CSS Text Transform Work Examples top, CSS Styles for Text top, CSS Text Styling CodeWithHarry top, Styling Placeholder Text with CSS by Samantha Ming Medium top, javascript Are there other ways of styling HTML content to top.
UpperCase Styling via CSS and text transform Rick Strahl s Web Log top, All Caps in CSS How to Uppercase Text with Style top, CSS text transform Property GeeksforGeeks top, The User Experience UX Of CSS Text Transform On Form Input Fields top, CSS Text Transform With Examples top, CSS Text Transform text transform property Michael Gearon top, css IE and Edge does not respect the text transform Stack Overflow top, Jacq s Blogger Tips Use CSS text transform property to reformat text top, CSS text transform Property GeeksforGeeks top, CSS Property text transform HTML Dog top, How to make each word in a text start with a capital letter CSS top, html Uppercase styles applied to lowercase classes Stack Overflow top, CSS text transform Property top, Changing the Text Case HTML XHTML CSS Sixth Edition Visual top, How do I control capitalization effects on the display of text top, CSS code to force sentence case Customize with code top, Capitalizing With CSS CSS Uppercase and Lowercase Guide top, Set text transform to uppercase in HTML and CSS top, Can I email text transform top, All Caps in CSS How to Uppercase Text with Style top, The text transform property is used to visually change the top, html text transform lowercase is not working in email templates top, CSS text transform Property GeeksforGeeks top, All Caps in CSS How to Uppercase Text with Style top, CSS Text Transform Property Forcing Uppercase Lowercase Capitalize top, css Different letter size when using uppercase letters Stack top, CSS properties for working with text in HTML changing the font top, CSS UPPERCASE How To Use CSS Text Transform Udemy Blog top, Text Transform Uppercase Lowercase Capitalize Property CSS CSS Tutorial Part 72 top, CSS Text Typeface Lesson Uxcel top, CSS Text Transform How Does CSS Text Transform Work Examples top, CSS Styles for Text top, CSS Text Styling CodeWithHarry top, Styling Placeholder Text with CSS by Samantha Ming Medium top, javascript Are there other ways of styling HTML content to top.