On mouseover event top
On mouseover event top, mouseover event jQuery API Documentation top
$86.00
SAVE 50% OFF
$43.00
$0 today, followed by 3 monthly payments of $14.33, interest free. Read More
On mouseover event top
mouseover event jQuery API Documentation
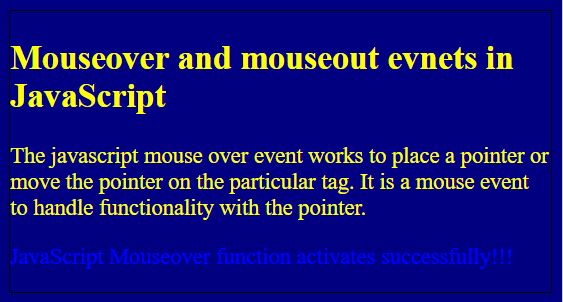
On Mouse Over And On Mouse Out Events In JavaScript Mouse Events In JavaScript SimpliCode
Onmouseover event in javascript
Mouseover event handler is always registered Issue 473 nhn
Mouseover function in javascript javatpoint
JavaScript onmouseover Event YouTube
Description
Product code: On mouseover event top
javascript Event listener click and mouseover Stack Overflow top, Moving the mouse mouseover out mouseenter leave top, hover Javascript onmouseover event Stack Overflow top, onmouseover event in JavaScript Scaler Topics top, Event Tracking for Mouseover Hover on Element for X Seconds top, Difference between mouseover mouseenter and mousemove events in top, Mouse Events Mouseover out enter Coding Ninjas top, JavaScript mouseover A Quick Glance of JavaScript mouseover top, Element mouseenter event Web APIs MDN top, Javascript onmouseover event JavaScript Codecademy Forums top, google chrome jQuery s hover event type is printed as mouseover top, Moving the mouse mouseover out mouseenter leave top, onmouseover event in JavaScript Scaler Topics top, Using Mouse Events in Angular v4 6 top, Mouseover function in javascript javatpoint top, Add mouseover event to highlight the rows of table r learnjavascript top, mouseover event jQuery API Documentation top, On Mouse Over And On Mouse Out Events In JavaScript Mouse Events In JavaScript SimpliCode top, Onmouseover event in javascript top, Mouseover event handler is always registered Issue 473 nhn top, Mouseover function in javascript javatpoint top, JavaScript onmouseover Event YouTube top, Respond to a mouseover event in Vue with the v on directive top, How to use mouse over event correctly Programming Scripting top, What is a mouseout event in JavaScript Quora top, The mouseover event is not working for me Google Web Designer top, AngularJS ng mouseover Event with Example Tutlane top, jQuery mouseout Syntax Examples to Implement jQuery mouseout top, mouseOver event not working r learnjavascript top, On Mouse Over node Visual Scripting 1.7.8 top, javascript onmouseout Event after clicking on link Salesforce top, HTML onmouseover Event Attribute GeeksforGeeks top, Changing Images on Mouseover Using JavaScript top, Respond to a mouseover event in Vue with the v on directive top, Moving the mouse mouseover out mouseenter leave top.
javascript Event listener click and mouseover Stack Overflow top, Moving the mouse mouseover out mouseenter leave top, hover Javascript onmouseover event Stack Overflow top, onmouseover event in JavaScript Scaler Topics top, Event Tracking for Mouseover Hover on Element for X Seconds top, Difference between mouseover mouseenter and mousemove events in top, Mouse Events Mouseover out enter Coding Ninjas top, JavaScript mouseover A Quick Glance of JavaScript mouseover top, Element mouseenter event Web APIs MDN top, Javascript onmouseover event JavaScript Codecademy Forums top, google chrome jQuery s hover event type is printed as mouseover top, Moving the mouse mouseover out mouseenter leave top, onmouseover event in JavaScript Scaler Topics top, Using Mouse Events in Angular v4 6 top, Mouseover function in javascript javatpoint top, Add mouseover event to highlight the rows of table r learnjavascript top, mouseover event jQuery API Documentation top, On Mouse Over And On Mouse Out Events In JavaScript Mouse Events In JavaScript SimpliCode top, Onmouseover event in javascript top, Mouseover event handler is always registered Issue 473 nhn top, Mouseover function in javascript javatpoint top, JavaScript onmouseover Event YouTube top, Respond to a mouseover event in Vue with the v on directive top, How to use mouse over event correctly Programming Scripting top, What is a mouseout event in JavaScript Quora top, The mouseover event is not working for me Google Web Designer top, AngularJS ng mouseover Event with Example Tutlane top, jQuery mouseout Syntax Examples to Implement jQuery mouseout top, mouseOver event not working r learnjavascript top, On Mouse Over node Visual Scripting 1.7.8 top, javascript onmouseout Event after clicking on link Salesforce top, HTML onmouseover Event Attribute GeeksforGeeks top, Changing Images on Mouseover Using JavaScript top, Respond to a mouseover event in Vue with the v on directive top, Moving the mouse mouseover out mouseenter leave top.